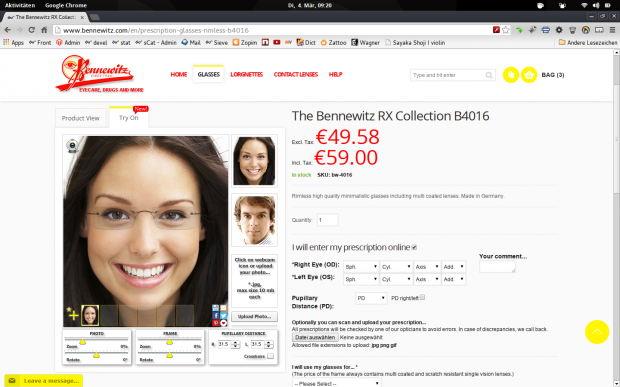
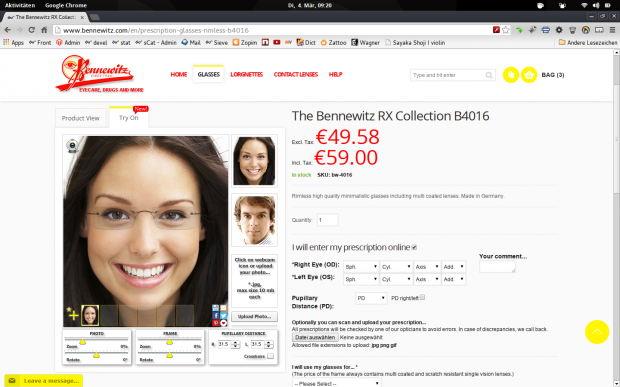
Over the last weekend I wrote some *.php and *.css to integrate Virtual Mirror with Magento 100% seamless, using tabs on the product detail page.

Virtual Try On Software for Glasses
Here you can test and purchase software for a realistic eyeglasses try-on. Try it out right now!
Over the last weekend I wrote some *.php and *.css to integrate Virtual Mirror with Magento 100% seamless, using tabs on the product detail page.

Hello,
We are interested to purchase your product Virtual Try On with Magento. Please let me know the procedure to purchase the product and please let me know how much we have to pay.
Thanks,
Hemang
09824234667
Thank you for your interest…
Direct link to the order page is:
https://www.bennewitz.com/en/software-license-for-virtual-eyeglasses-try-on
(Check the options, available at the drop-down box “Validity of the license” with care.)
Documentation is available.
However, because Virtual Mirror is a complex server / client
application the installation can’t be automated. Initial installation
by us is included and always bundled to the license.
—
Matthias
Is this works for Magento 2.x version
Virtual Mirror HTML5 will work for every version of Magento.
Do you have some demo?
Good Morning,
thank you for your interest. There is no demo version available
unfortunately at the moment. The price for one license is at least
285,00 EUR. We have a high-end Adobe Flash version and also an high-
end HTML5 version, both programmed by me, this will work for every
mobile device.
The price contains installation, updates and support.
The Adobe Flash variant requires LAMP, Perl, ImageMagick, at best a root
server, running Linux / FreeBSD or similar.
Everything is handled at server side.
The HTML variant will work on every server.
Everything is handled client sided.
You need a front view of the glasses, *.jpg on white background.
Transparency will be computed by Virtual Mirror itself.
http://www.bennewitz.com/en/software-license-for-virtual-eyeglasses-try-on
I suggest to use the HTML5 Virtual Mirror.