
For a long time we have been working on running Virtual Mirror as well as possible on mobile devices.
The large number of mobile devices on the market, the distinction between mobile phones and tablets and different operating systems and screen resolutions make this difficult.
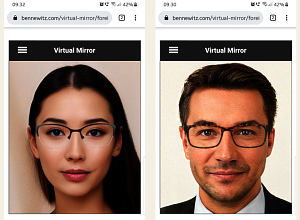
To embed the Virtual Try optimally into a web shop, I wrote numerous lines of external Javascript. In the end I had to make more changes than I can tell my mother 😉 The left picture shows Virtual Mirror, stretching over the entire viewport on a Samsung Galaxy Note8. Our small team has successfully tested the Virtual Try Software on Android with Chrome and Firefox, as well as on iPhone and iPad. The display is best adapted to the screen resolution of the target device.
As a reference, in live operation, this and Virtual Mirror itself can be also tested | here | and | here | among other places.